![[New Relic] New Relicでお手軽にReactアプリケーションのブラウザ監視やってみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-7c7c72aae9d9a83c3105bac4eb86cbf7/14538d843b95ea13cb6927e986a8cc86/newRelic_wh_eyecatch.png?w=3840&fm=webp)
[New Relic] New Relicでお手軽にReactアプリケーションのブラウザ監視やってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。
ゲームソリューション/業務効率化ソリューション部の西川です。
今回はチュートリアルとして、オブザーバビリティプラットフォームであるNew Relicを使用してReactアプリケーションのブラウザ監視をやってみました。
New Relicではサーバー側だけでなく、フロント側の監視も行えます。
サーバー、フロントエンドと一貫して監視をすることで、アプリケーションのパフォーマンス分析をより詳細に行えます。
本記事はNew Relic 使ってみた情報をシェアしよう! by New Relic Advent Calendar 2024に参加しております。
他にもNew Relicに関する記事が沢山投稿されます(されています)ので、ぜひご興味ある方はご確認ください。
それでは早速、用語の説明をします。
用語
オブザーバビリティ
オブザーバビリティ(Observability)は、システムの内部状態を外部から観測可能な出力によって理解・把握する能力のことです。
オブザーバビリティは以下の3つの要素で構成されています。
- メトリクス
- トレース
- ログ
メトリクスでメモリやCPU使用率の数値データを収集。「何が起きているのか」 を検知します。
トレースで問題の起こった処理のプロセスを辿ることができます。「どこで問題が起きているのか」 を検知します。
ログでOSやアプリケーションのイベントの履歴を確認できます。「いつどのアプリケーションで何が起きたのか」 を検知します。
これらのデータを収集・分析することで、パフォーマンスや障害の原因をいち早く特定、対処を行えます。
モニタリング(監視)との違い
一般的に監視とは、結果(例えば、CPU使用率の数値が高いなど)を見続けることです。
監視はオブザーバビリティの一部であり、オブザーバビリティとはさらに一歩進んで 「なぜそれが起きたかを特定する」 まで行うことになります。
New Relic
New Relicは、アプリケーションやインフラのパフォーマンスを監視・可視化するためのAPM(Application Performance Monitoring)ツール です。システムの状態をリアルタイムに観測することで、オブザーバビリティの向上を行えます。
Webアプリケーション、モバイルアプリ、サーバーなどのパフォーマンスをリアルタイムで監視し、問題の特定や分析を可能にします。エラーの追跡、トランザクションの監視、インフラストラクチャーの監視など、包括的な監視機能を提供します。
また、New Relicは上記に記載した、オブザーバビリティの3つの要素に1つ要素を追加します。
それが「イベントデータ」です。
イベントデータはNew Relic特有の概念になります。
下記イベントデータの概要について公式ページから引用しました。
システムがさまざまなところで出力する数値化あるいはテキスト化されたデータは、あくまでも結果にすぎません。結果以上の意味を持たない、最小限のデータといえます。それを補完してくれるのが、イベントデータです。
イベントデータを取得・保持することで、異常が起こった際に、それがどのようなイベントによって引き起こされたのかがわかり、一連のプロセス上のどこに障害要因があるのかを、容易に突き止められます。つまり、イベントデータを取得・保持することで、障害の根本原因の特定が、より迅速で的確に行えるようになるため、真のオブザーバビリティの実現につながるといえるでしょう。
以上、オブザーバビリティとNew Relicについて概要を理解したところで、早速Webアプリケーションのパフォーマンス監視の設定を行っていきます。
Webアプリケーションの監視(ブラウザ監視)
設定
今回はサーバー側(APM全般)を除くブラウザ周りのみの監視を行っていきます。
もちろんAPMの監視とブラウザの監視を両方とも行うこともできます。詳しくは以下をご覧ください。
設定は5分ほどで行うことができました。
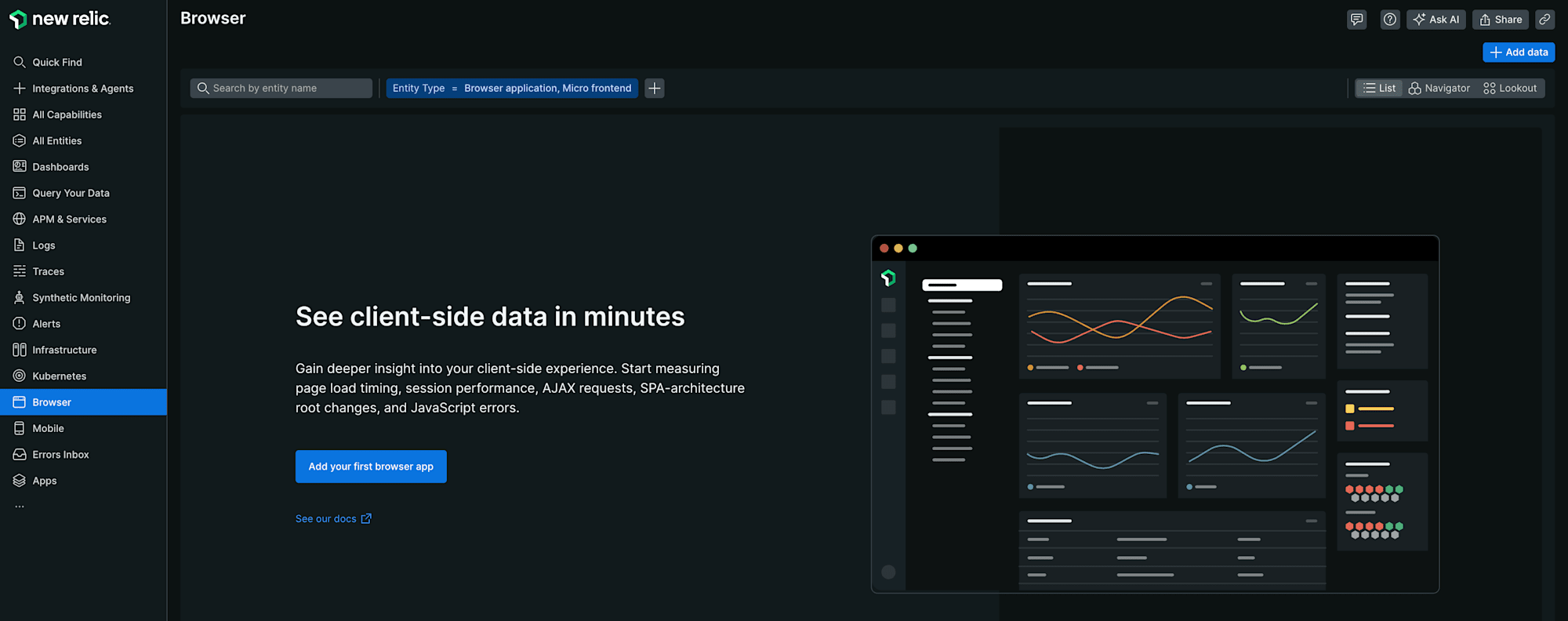
まずは、Browserタブから「Add your first browser」を謳歌します。

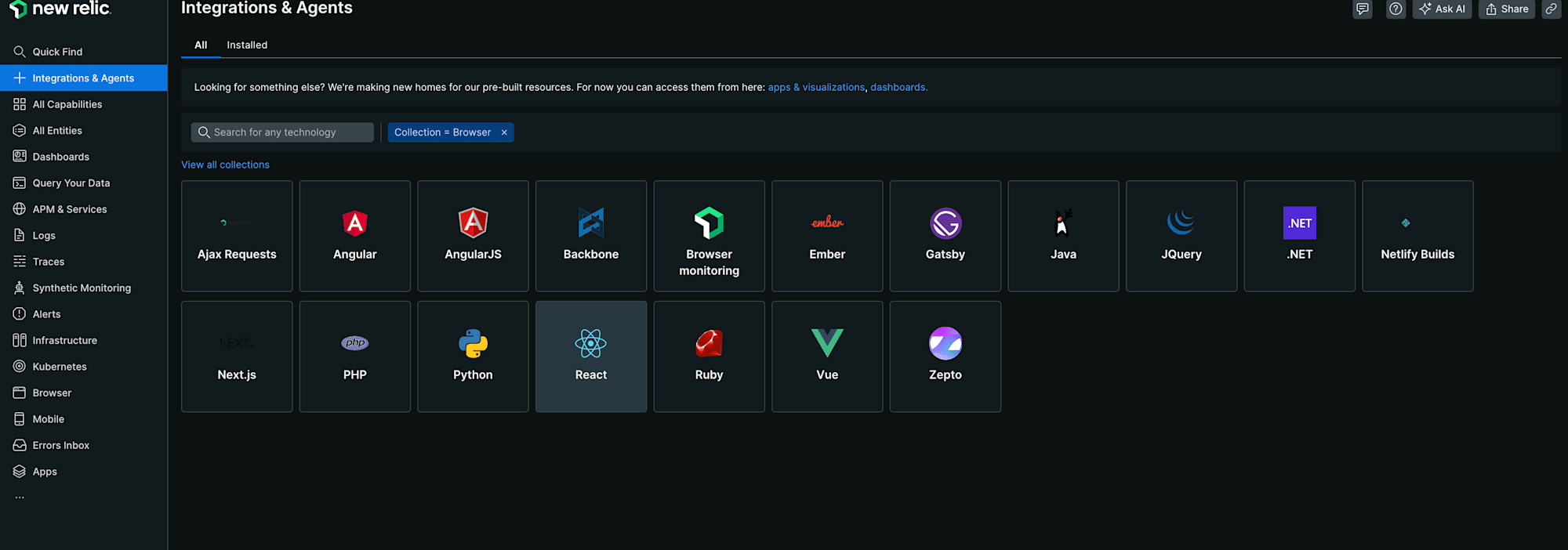
アプリの選択画面が開くので選択します。
今回はAuth0のチュートリアルにて作成したReactアプリケーションを利用していきますので、Reactを選択します。

設定画面に遷移するので、設定を行っていきます。
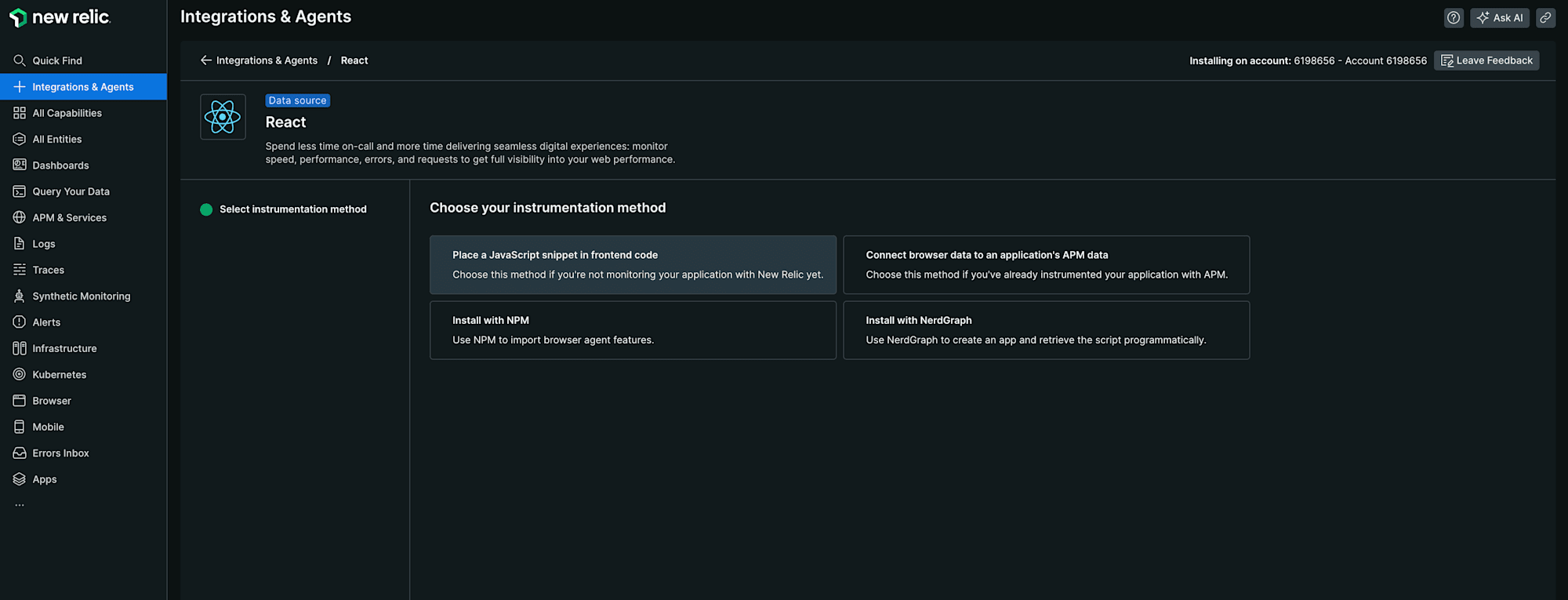
まずは、インストール方法の選択です。
今回は、「Please a JavaScript in frontend code」を選択します。
JavaScriptのタグをGA(Google Analytics)のように HTMLのHEADタグに埋め込むだけで、監視を開始 することができます。
その他のインストール方法については下記公式ドキュメントをご確認ください。
例えば、APMエージェントを利用してもインストールを行います。こちらは、APMエージェントを利用して、Webアプリケーションのサーバー側の監視を行っている・行いたい時に使用します。
非SPAの時に使用することが推奨されます。

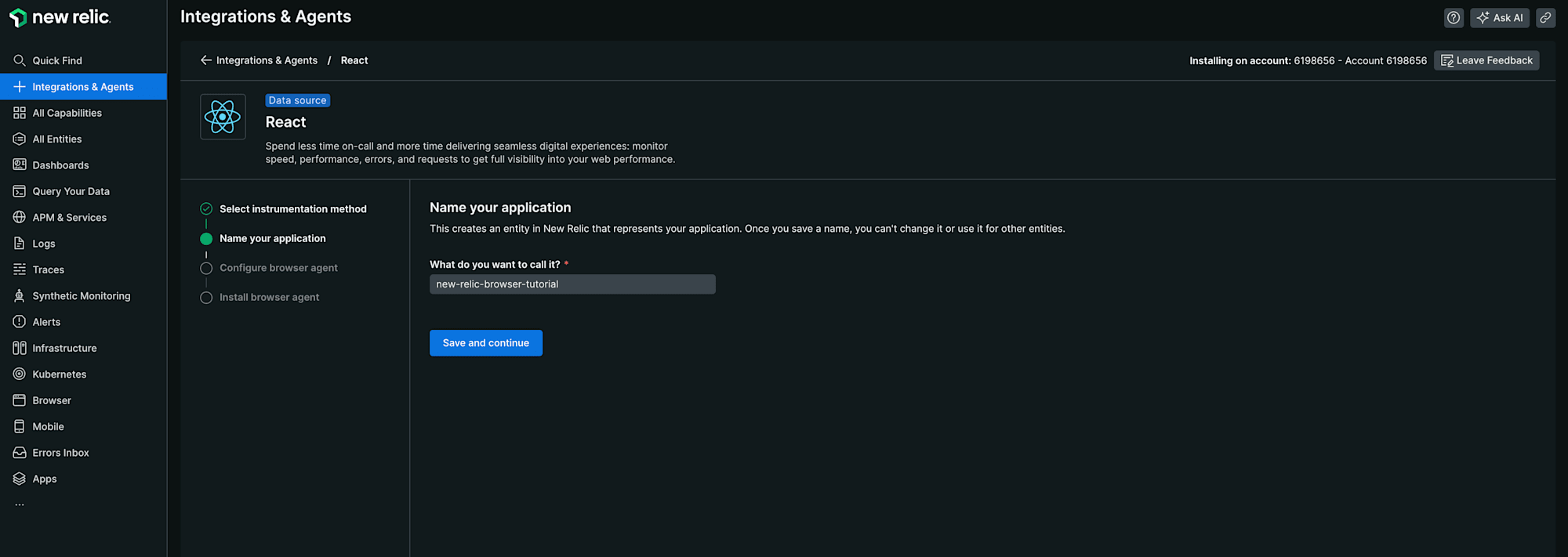
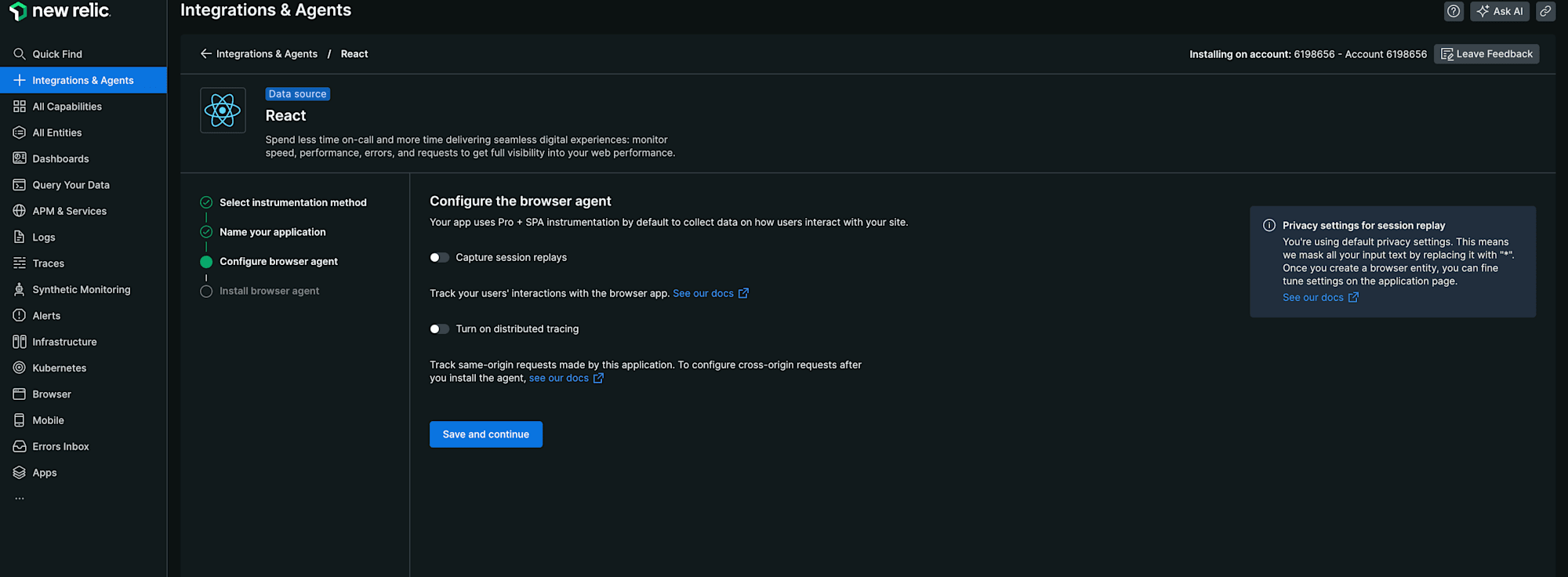
アプリケーションの任意の名前を入力します。

ユーザのブラウザ上での行動を記録する機能 の選択と、分散トレーシング機能の選択 を行えます。
ユーザのブラウザ上での行動を記録する機能は、実際のユーザの操作のフローを確認したい時などに有効にします。
分散トレーシング機能は、フロントからバックエンドまでのリクエストの流れを確認したい時などに有効にします。
それぞれ、データ量が増えてコストに影響するなどの注意点もあるため、注意して設定を行います。
今回は、最小限で検証するため両方とも無効にしておきます。

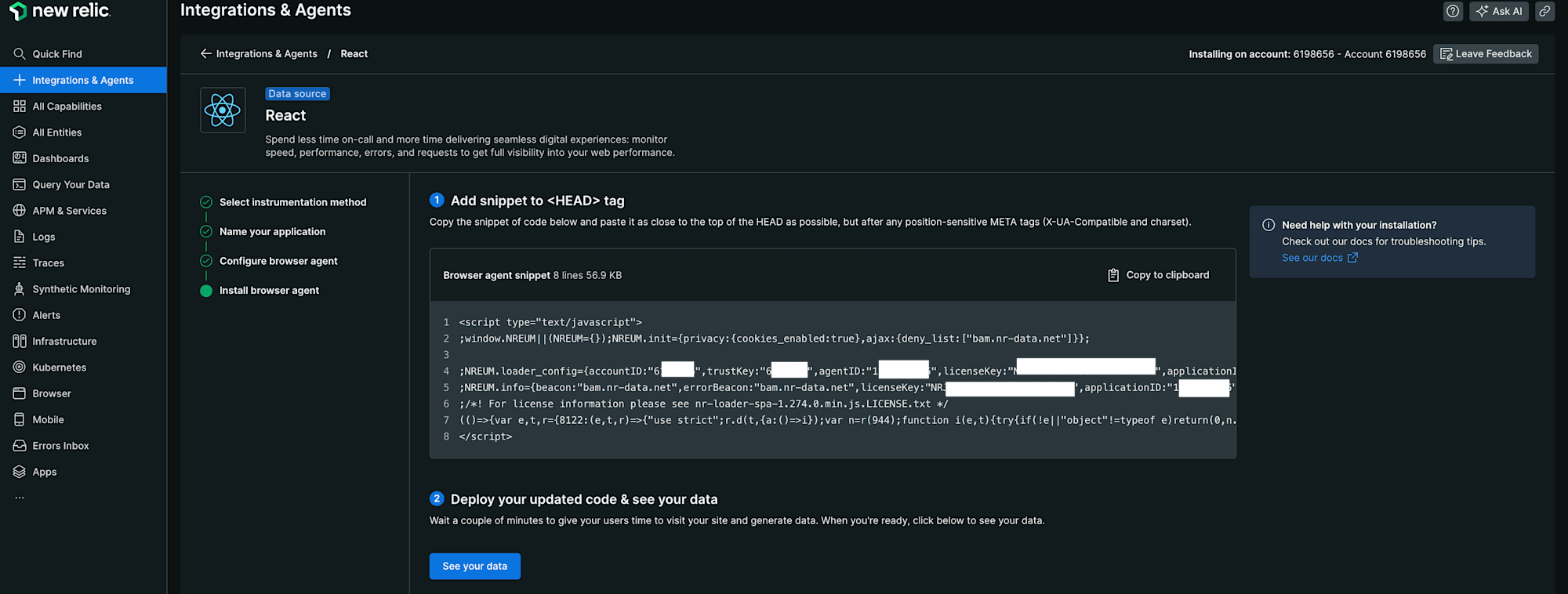
HEADタグに追加するスニペットが表示されるので、コピーしておきます。
コピーしたら「See your data」を押下して、設定を完了します。

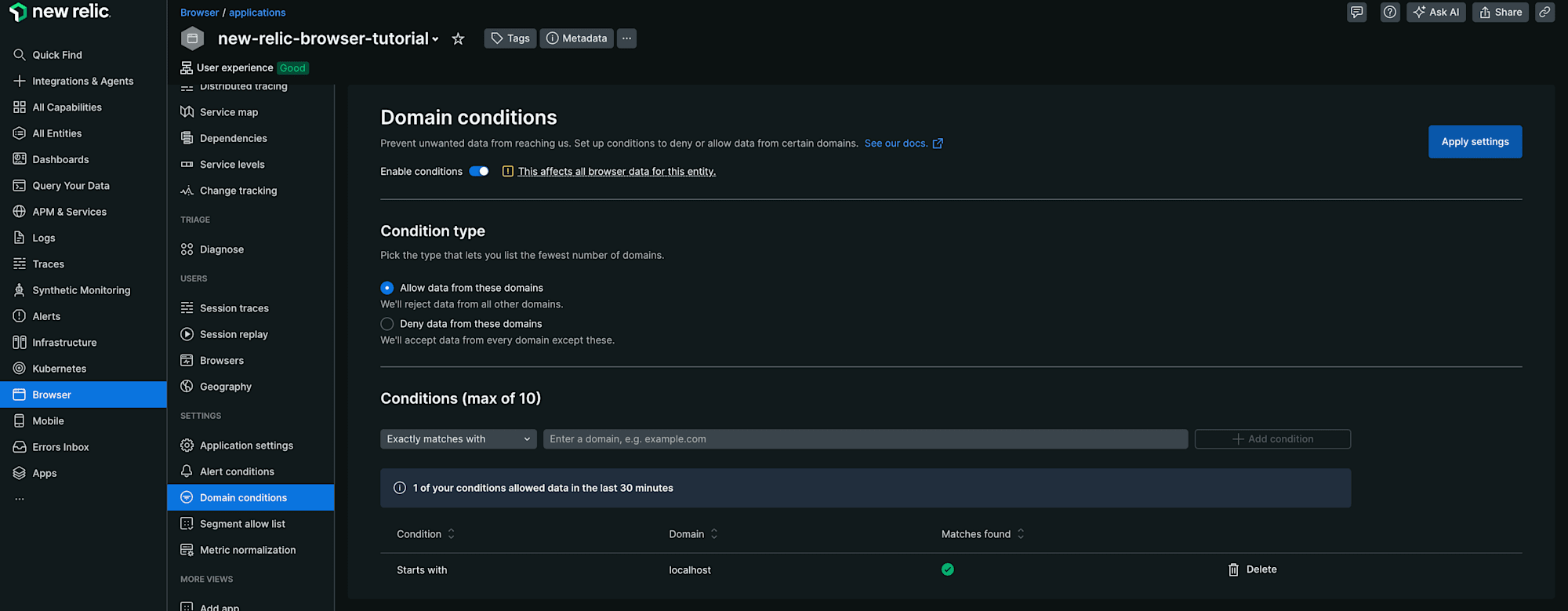
続いて、Domain conditionsを設定します。
現在のHEADタグにスニペットを埋めるので、ブラウザの検証から誰でもスニペットを取得して、使える状態となっています。
こちらで、指定したドメインのみデータを取得するように設定します。
ホワイトリストとブラックリストどちらかの方法でドメインを設定していきます。
今回は、ホワイトリストとし、ローカルで立ち上げたアプリよりデータを取得するので、localhostを許可しておきます。
設定したら「Apply settings」を押下します。

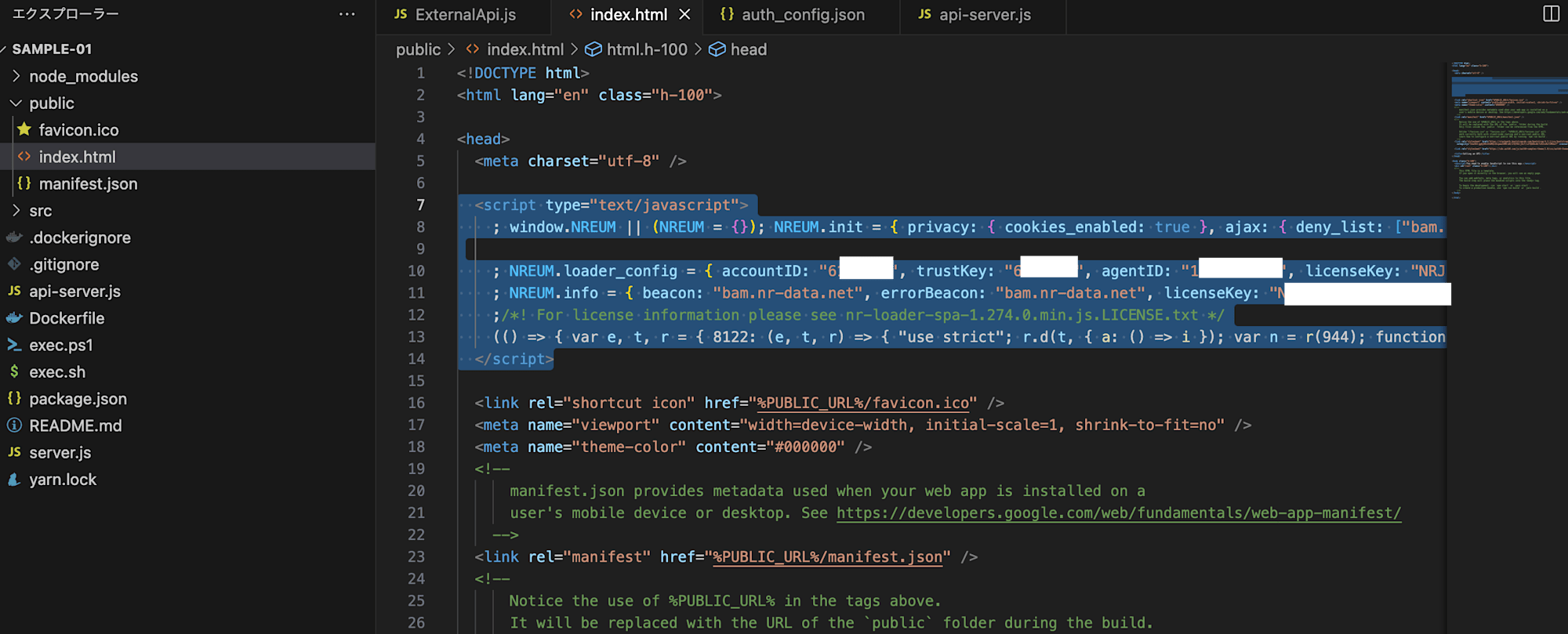
チュートリアルのソースコードのHEADタグを埋める箇所に先ほどコピーしたスニペットを挿入します。
スニペットをコピーした画面にも書かれていた通り、HEADタグの中でもなるべく上の方、かつ、charsetやX-UA-Compatibleなどよりは下に配置します。

以上で設定は完了です。
動作確認
それではデモアプリケーションを立ち上げて、画面を触ってみます。

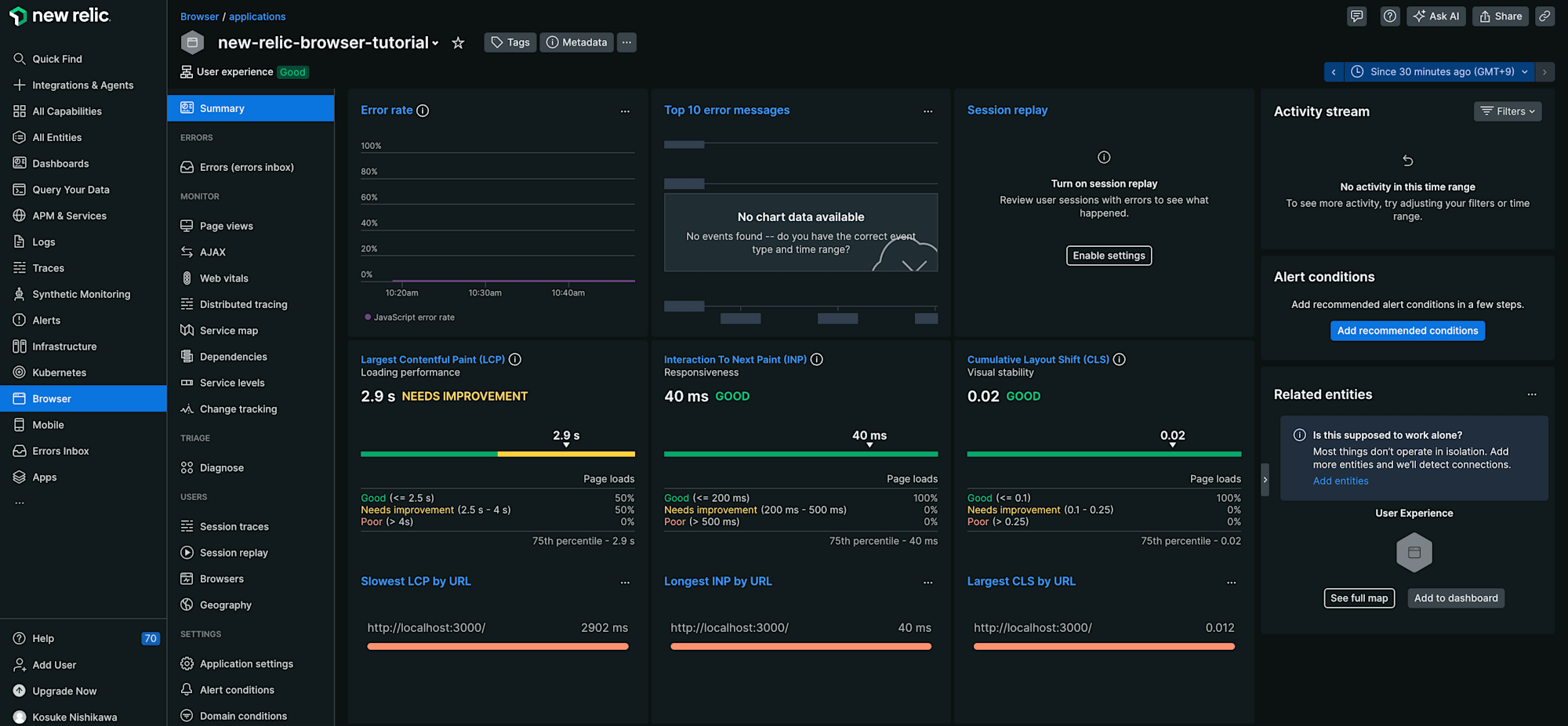
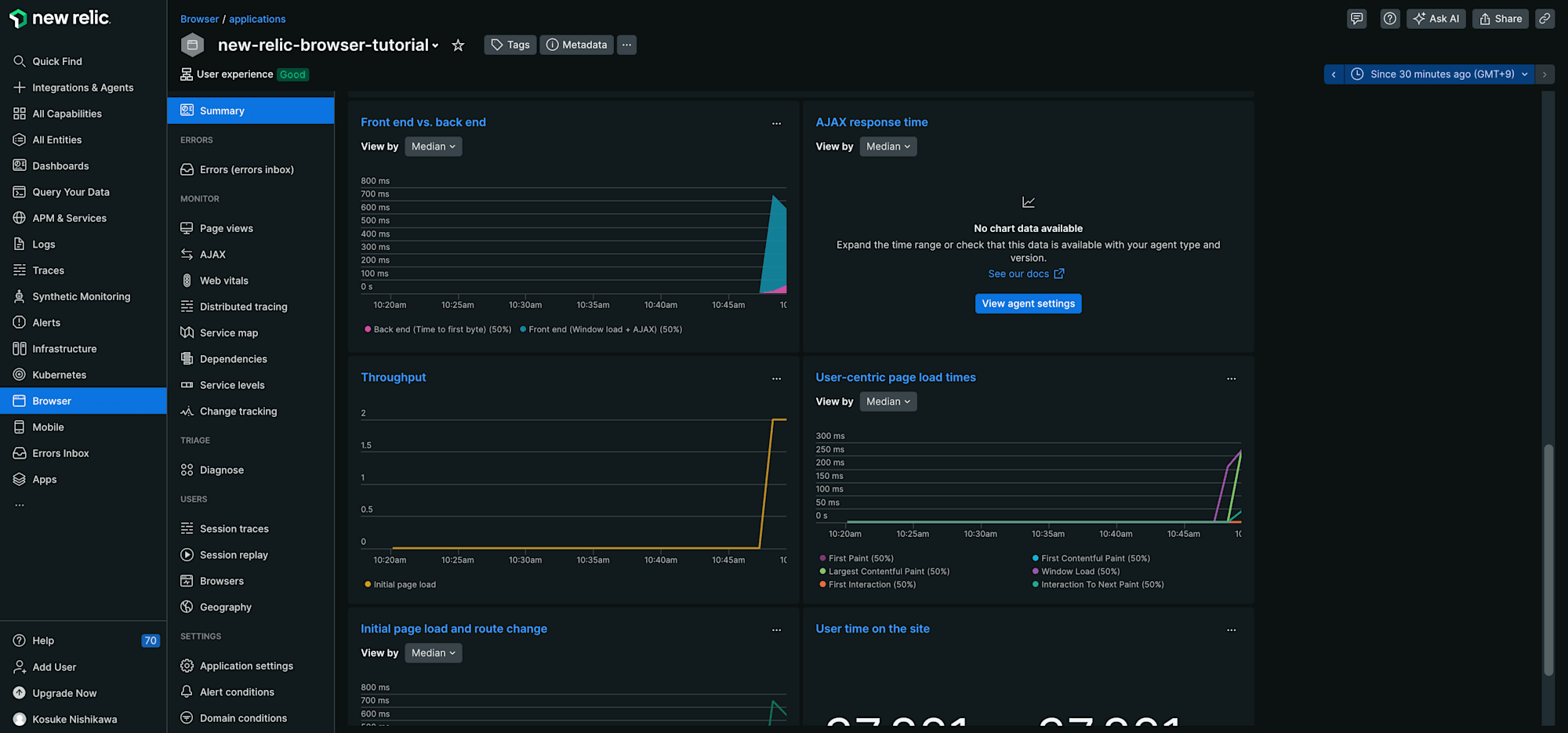
すると、New Relicの画面に以下のようにパフォーマンス情報が表示されました。


上のようにSummaryに表示されているもの以外にも、いくつかの監視要素があります。
その中でも、Core Web Vitalについて説明します。
Core Web Vitalの監視
Core Wev VitalとはGoogleが推奨する重要な仕様です。
ユーザ体験に直結するため、注視していく必要があります。
指標としては以下の3つ存在しています。
- LCP (Largest Contentful Paint): メインコンテンツの読み込み時間
- FID (First Input Delay): ユーザーのインタラクションに応答するまでにかかる時間
- CLS (Cumulative Layout Shift): 読み込み中にページ上で予期しないレイアウト シフトが発生する頻度
また、それぞれのパフォーマンスの閾値についてNew Relicのドキュメントでは以下のように記載されています。
| 良い | 改善が必要 | 悪い | |
|---|---|---|---|
| Largest contentful paint | 2.5秒以内 | 2.5秒から4秒の間 | 4秒以上 |
| Interaction to next paint | 200ミリ秒未満 | 200 ~ 500 ミリ秒 | 500ミリ秒を超える |
| Cumulative layout shift | 0.1未満 | 0.1~0.25の間 | 0.25以上 |
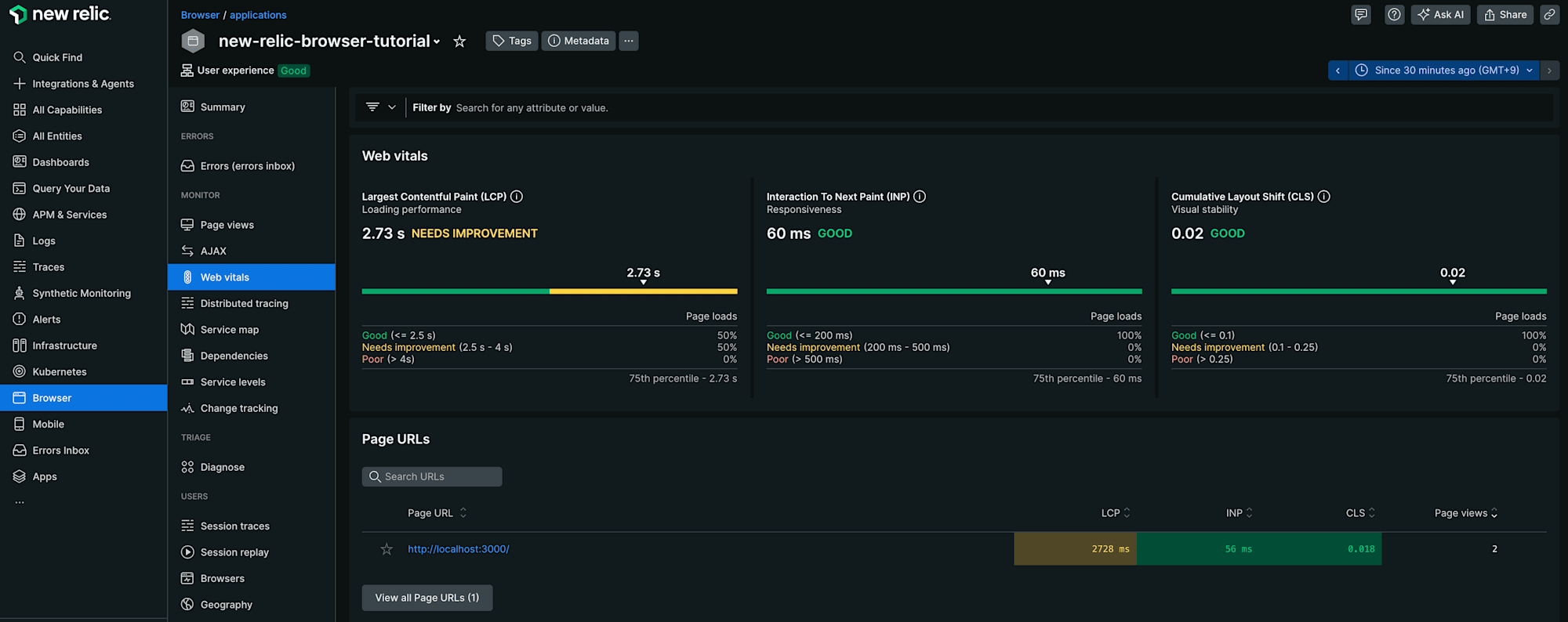
Core Web VitalはWeb vitalsタブから確認できます。
上記で示した3つの指標についても、わかりやすく可視化されているため、現在のアプリケーションの状況をいち早くキャッチアップすることができます。

上記で動作確認についても完了です。
簡単に設定、動作確認まで行うことができました。
他にも、下記記事にて紹介したようにAuth0とNew Relic組み合わせる事もでき、認証認可フローも監視対象とできます。
これにより、このデモアプリケーションのほとんどのフローは監視できるようになります。
さいごに
今回、New Relicのブラウザ監視機能をReactのデモアプリケーションに導入してみましたが、とても簡単に設定できることがおわかりいただけたかと思います。
まとめると、以下の特徴などがありました。
- スニペットを追加するだけで簡単に導入できる
- 直感的なUIで問題箇所の特定が容易
- Core Web Vitalsを含む重要な指標が自動で収集
フロントエンドのパフォーマンスやユーザー体験の改善は、現代のWebアプリケーション開発において非常に重要です。
このように、New Relicを使用することで、これらの課題に対する可視化と分析が、エンジニアの追加実装なしで実現できます。
本記事が、アプリケーションのパフォーマンス監視に課題を持っていてNew Relicを導入していない方、検討されている方などのご参考になっていれば幸いです。
本記事で紹介した手順にて簡単にフロントエンドの監視を行えるため、ぜひお確かめください。
参考









